Das F-Pattern verstehen
Wie für alle Medien spielen auch für das Webdesign psychologische Grundlagen eine Rolle, die als Erfolgsfaktoren für gute Designs gelten. Betrachtungsmuster sind hierbei mitunter zwei wichtige Aspekte, die bei der Gestaltung von Websites beachtet werden sollten. Das so genannte F-Pattern ist eins dieser Muster.
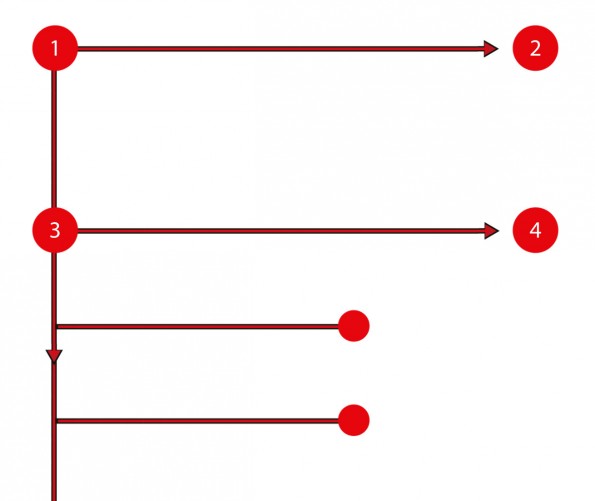
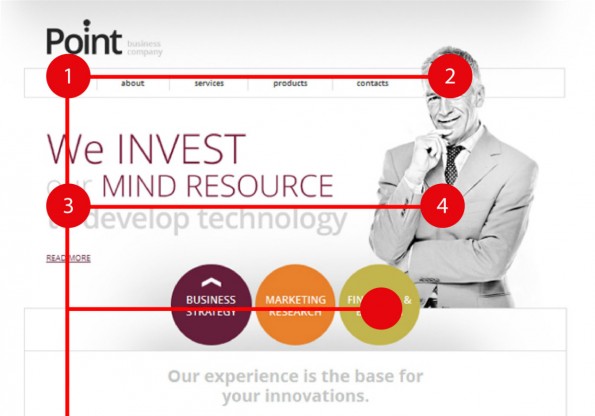
Das F-Muster spiegelt das natürliche Betrachtungsmuster der meisten Surfer wieder. Gestützt wird diese Erkenntnis von verschiedenen Studien der Usability-Forschung, geprägt wurde es vor allem vom Usability-Experten Jacob Nielsen. Mit Hilfe von Eye-Tracking konnte er 2006 zeigen, dass der Blickverlauf auf Webseiten in der Regel dem F-Muster entspricht. Im Klartext bedeutet das, dass der Blick zunächst horizontal an der Webseite entlang geht und anschließend vertikal am linken Seitenrand nach unten. Rechts ausgerichtete Elemente werden demnach nur gelegentlich wahrgenommen.

Dieses Verhalten wird darauf zurückgeführt, dass wir Fließtexte von links nach rechts und von oben nach unten wahrnehmen und uns dieses Muster antrainiert haben. Ausnahmen bilden hierbei natürlich Länder, in denen von rechts nach links gelesen wird. Diese werden wir aber im Folgenden vernachlässigen.
Nielsens Erkenntnisse haben praktische Relevanz für die Erstellung von Webdesigns: Wichtige Elemente sollten bei Anwendung des F-Patterns nicht am rechten Seitenrand oder im unteren Teil der Seite positioniert werden. Überschriften sollten mit Schlagwörtern beginnen und die zentrale Botschaft sollte möglichst früh in den ersten Absätzen auftauchen. Daraus resultieren grundlegende Gedanken zum Aufbau einer Website.
Herausforderungen des F-Patterns

Das Branding einer Webseite wird zuerst wahrgenommen, da Elemente wie Logo oder der Name der Seite sich meist im oberen Bereich der Webseite befinden. Im Inhaltsteil der Seite finden Bilder die meiste Beachtung, dicht gefolgt von Überschriften. Fließtexte bekommen die wenigste Aufmerksamkeit und werden zumeist nur „gescannt“ – also überflogen – und auf relevante Schlüsselbegriffe durchsucht.
Das F-Layout funktioniert, weil es dem Leser die Möglichkeit gibt, die Inhalte auf „natürlichem Weg“ aufzunehmen. Das Layout fühlt sich gewohnt an, da es von links nach rechts und von oben nach unten gelesen und verstanden werden kann. Der gewohnte Aufbau bringt jedoch auch gewisse Probleme mit sich.
Enge Zusammenarbeit zwischen Kreation und Redaktion für spannende Standards
So musst du die wichtigsten Aussagen möglichst früh am Anfang der Webseite einbauen. Da Bilder und Headlines vermeintlich die meiste Beachtung finden, verliert der Text – egal wie kurz oder lang er auch sein mag – an Bedeutung und wird zum Suchmaschinenfutter oder zum reinen „Textblock“ degradiert. Der Druck, eine besonders „fesselnde“ Headline sowie spannende und passende Bilder zu finden, erschwert die Ausarbeitung neuer Inhalte – aber Content ist schließlich King. Das F-Pattern verweist also das gestalterische Potential in Schranken, die jeder Designer normalerweise mit neuen kreativen Ideen zu umgehen versucht, um kein 0815-Design auf die Beine stellen zu müssen.
Doch gerade darin liegt der Reiz des F-Patterns. Es gilt, neue Möglichkeiten zu finden, den Standard spannender zu machen. Gute Typografie und schön ausgestaltete Seitenkomponenten sind hier nur der Anfang. So müssen Designer auch beim Inhalt viel stärker als sonst in ein Projekt integriert werden und mit den möglicherweise etwas konservativer denkenden Kollegen aus der Redaktion zusammenarbeiten – Stichwort: Content First. Die einfache Strukturierung sorgt jedoch für eine klare Gliederung des Layouts und unterstützt die Besucher beim Scannen der Inhalte. Ein einfacheres Muster stellt das Z-Pattern dar.
Was haltet ihr von den bekannten Pattern? Haltet ihr euch daran oder brecht ihr diese Muster öfter auf?